怎么解决多站点手机浏览器跨域访问问题
一、问题显示
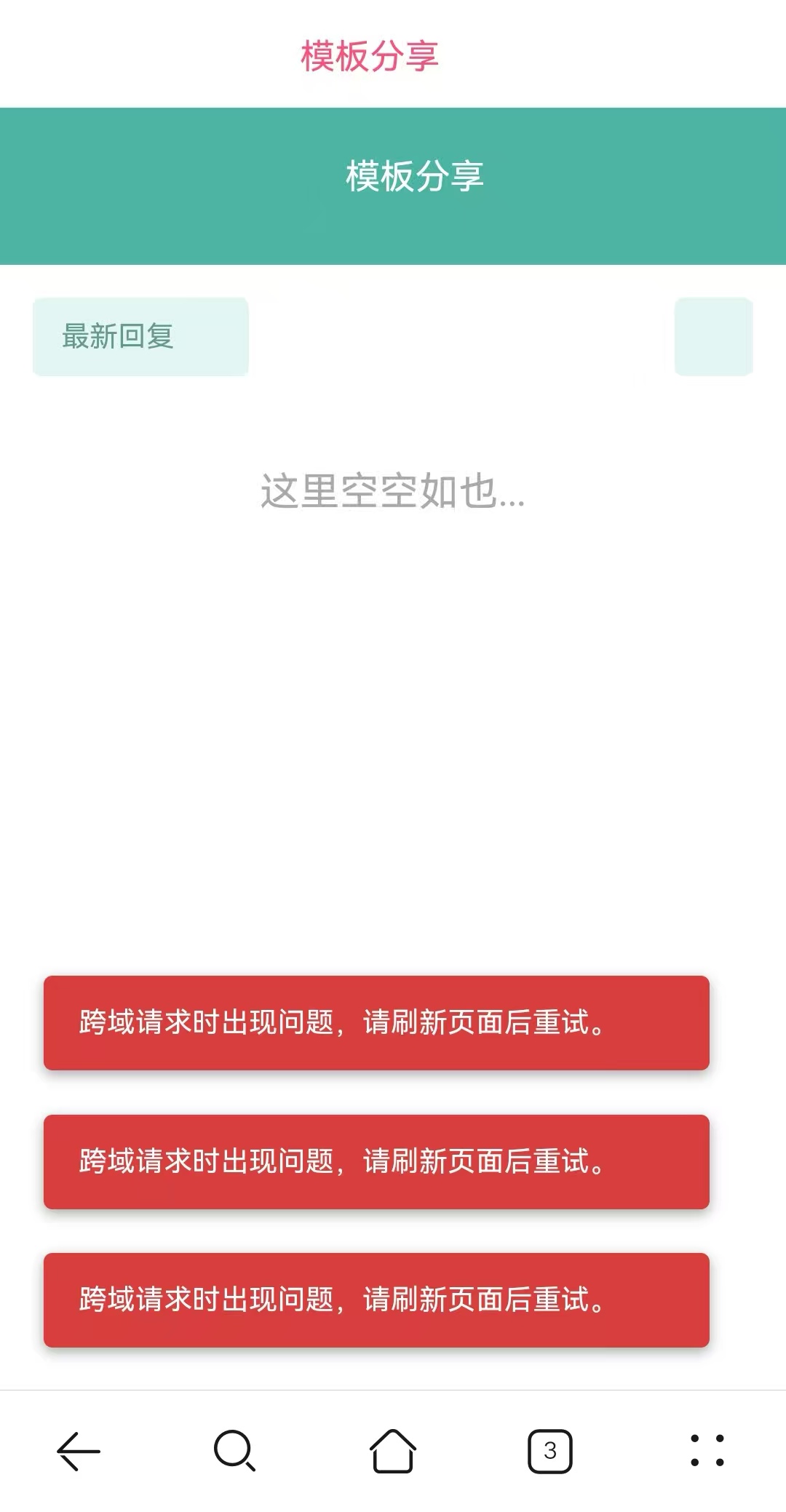
1.使用泛域名搭建多站点,并且使用免费的通配符SSL证书,Nginx配置不好时出现以下问题

二、解决办法
1.Nginx配置CORS响应头
宝塔面板依次打开“软件商店-Nginx-配置文件”在 “server”b
location / {
# 允许所有域名跨域(生产环境建议指定具体域名)
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
# 处理预检请求(OPTIONS)
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
return 204;
}
# 其他原有配置(如root、index等)...
}
2.多站点独立配置(若多个站点需要独立跨域策略):
- 为每个站点单独配置CORS头,将Access-Control-Allow-Origin替换为具体的源域名(如https://frontend.example.com)。
- 避免使用通配符*,除非明确需要完全开放。
3.SSL设置
打开站点设置-SSL-强制开启SSL

